アバターの新規登録
動きのないアバターの登録は、キャラクターデータ設定の「Upload avatar image」から行えます。これはおそらく問題なくスムーズに行くと思います。
そこから一歩進んで今回紹介するのは、アニメーションアバターの作り方。3D アバターと同機能の、全てのアクションが使えるアバターを自作します。

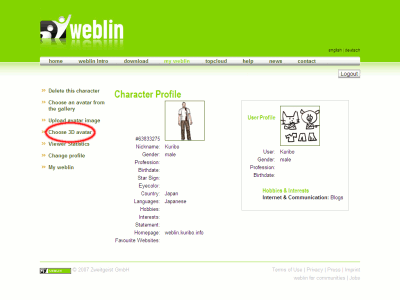
次の画面で、左側の「Choose 3D avatar」リンクをクリックします。

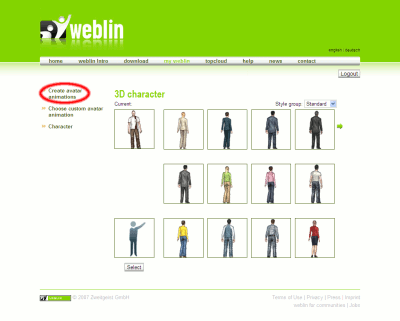
ここまでは 3D アバターの選択と手順が一緒だったんですが、違うのがここから。左上の「Create avatar animations」リンクへと進みます。


Create a new animated avatar … 新しいアバターを作成します。前回説明したページですね。
Create avatar animations … アバターのアニメーションを作成します。このページ自体へのリンクです。
Choose custom avatar animation … 自作アバターをキャラクターに適用します。これを忘れているといくらアバターを編集しても、キャラクターに反映させることができないので注意しましょう。
Character … キャラクター情報を表示します。weblin サイト「My weblin > Change」のページと同じです。メニューの詳細はキャラクターデータ設定のページを確認してください。

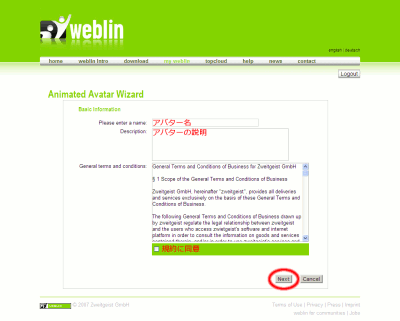
アバター作成画面では、下の画像を参考にして「アバター名」「アバターの説明」を入力してください。規約を読んで「同意」チェックボックスにチェックを入れた後、右下の「Next」ボタンを押すと次の設定に移ります。

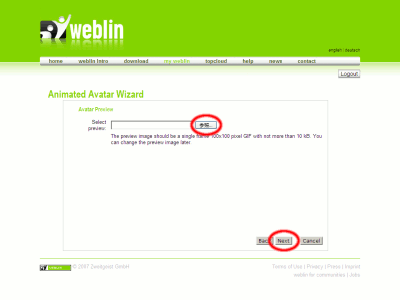
次は、基本画像のアップロード画面です。ここでアップロードした画像が、アバターの停止しているときの画像になります。選択できるのは、画像の大きさが 100 x 100 ピクセル以内、サイズが 10KB 以内の GIF ファイルです。ファイルアップロードフォームで PC 上の画像ファイルを選択し、「Next」ボタンを押します。

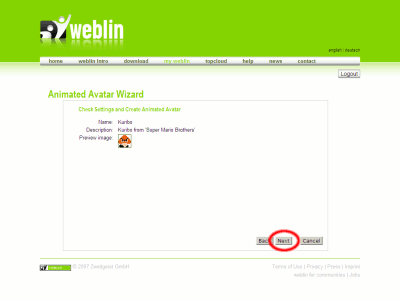
画像のアップロードが終わると確認画面になります。そのままでよければ「Next」ボタンを押します。

これで、ようやく新規アバターの登録終了です。おつかれさまでした。

ここまでの設定で出来上がるのは、基本の画像が滑るように移動していくアバターです。つまり 2D アバターと変わらないということ。このアバターでアクションを使えるようにするには、各アクションをアバターに登録する必要があります。
アクションの登録については、次の記事をご確認下さい。
そこから一歩進んで今回紹介するのは、アニメーションアバターの作り方。3D アバターと同機能の、全てのアクションが使えるアバターを自作します。
アバター設定画面への道順
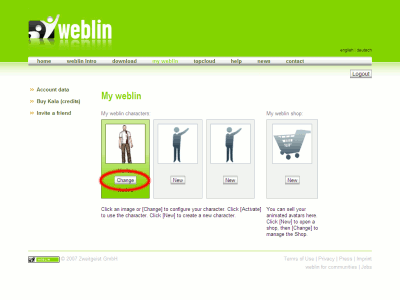
まず、weblin サイト「My weblin」から、キャラクターの「Change」ボタンを押します。自作アバター自体はキャラクターに属さないので、アバターを作成するだけなら、どのキャラクターを選んでも一緒です。次の画面で、左側の「Choose 3D avatar」リンクをクリックします。
ここまでは 3D アバターの選択と手順が一緒だったんですが、違うのがここから。左上の「Create avatar animations」リンクへと進みます。
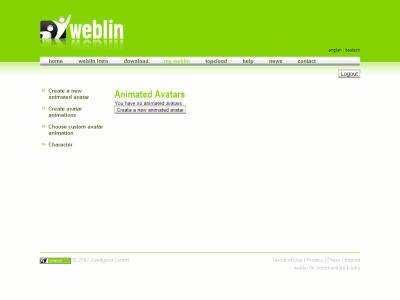
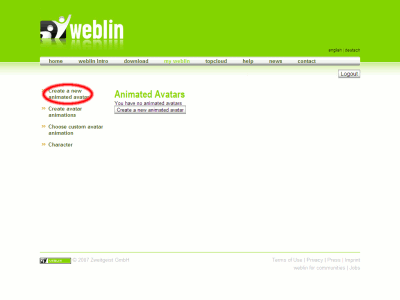
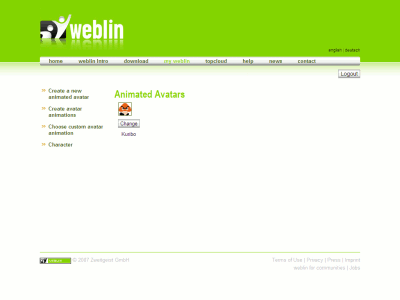
アバター一覧画面
すると出てくるのが、この自作アバターの一覧画面です。現在はまだ自作アバターがありません。Create a new animated avatar … 新しいアバターを作成します。前回説明したページですね。
Create avatar animations … アバターのアニメーションを作成します。このページ自体へのリンクです。
Choose custom avatar animation … 自作アバターをキャラクターに適用します。これを忘れているといくらアバターを編集しても、キャラクターに反映させることができないので注意しましょう。
Character … キャラクター情報を表示します。weblin サイト「My weblin > Change」のページと同じです。メニューの詳細はキャラクターデータ設定のページを確認してください。
アバター新規登録
このページの「Create a new animated avatar」リンクをクリックすると、アバター作成画面につながります。ここまで来るだけでも大変長い道のりですね。アバター作成画面では、下の画像を参考にして「アバター名」「アバターの説明」を入力してください。規約を読んで「同意」チェックボックスにチェックを入れた後、右下の「Next」ボタンを押すと次の設定に移ります。
次は、基本画像のアップロード画面です。ここでアップロードした画像が、アバターの停止しているときの画像になります。選択できるのは、画像の大きさが 100 x 100 ピクセル以内、サイズが 10KB 以内の GIF ファイルです。ファイルアップロードフォームで PC 上の画像ファイルを選択し、「Next」ボタンを押します。
画像のアップロードが終わると確認画面になります。そのままでよければ「Next」ボタンを押します。
これで、ようやく新規アバターの登録終了です。おつかれさまでした。
ここまでの設定で出来上がるのは、基本の画像が滑るように移動していくアバターです。つまり 2D アバターと変わらないということ。このアバターでアクションを使えるようにするには、各アクションをアバターに登録する必要があります。
アクションの登録については、次の記事をご確認下さい。

